
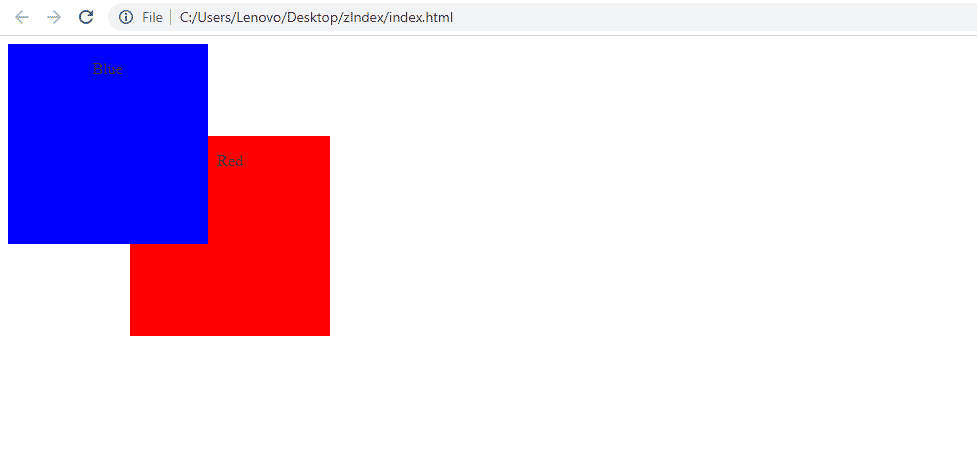
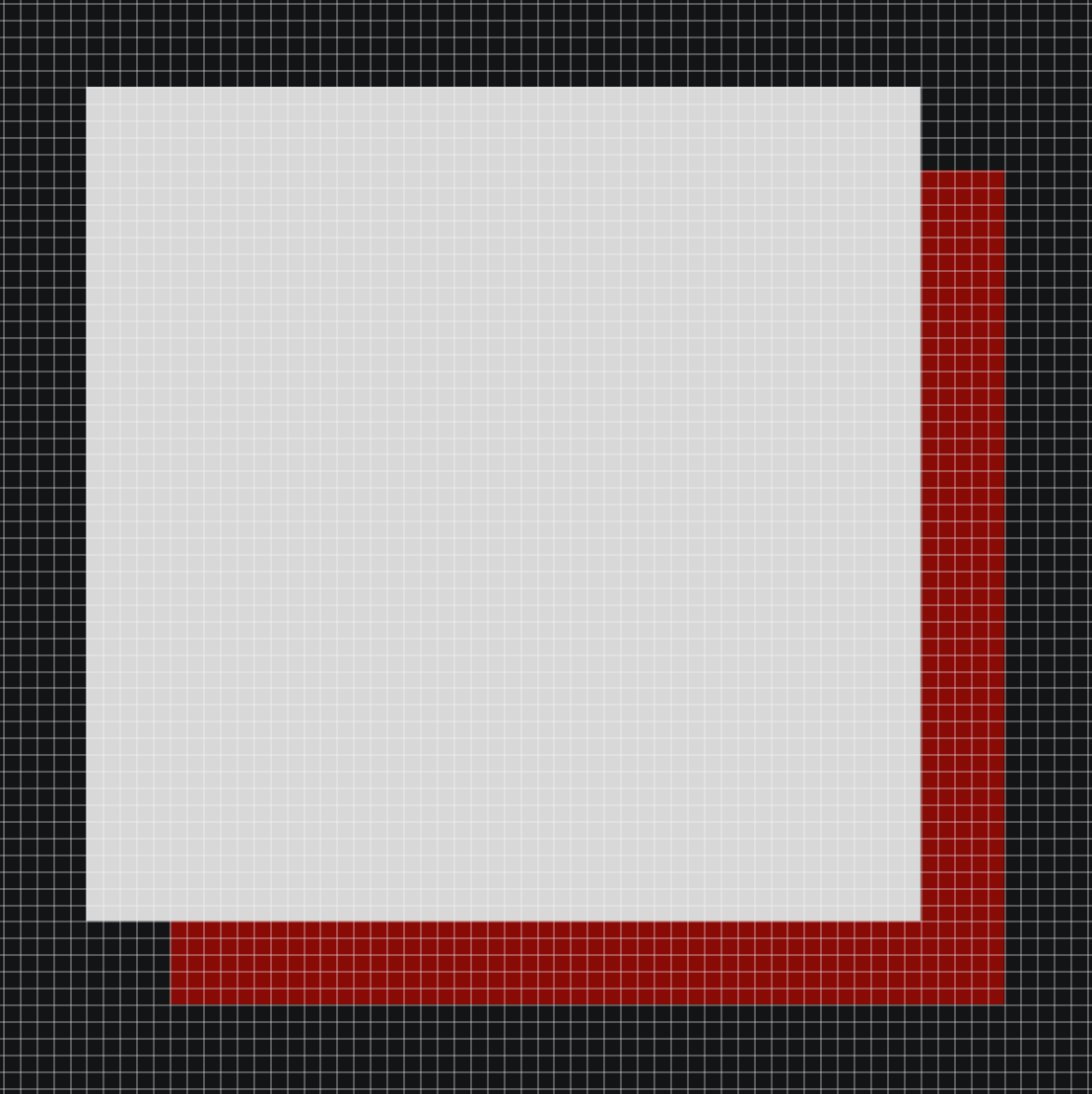
CSS box shadow is not to create a shadow but to place a duplicate copy beneath | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium

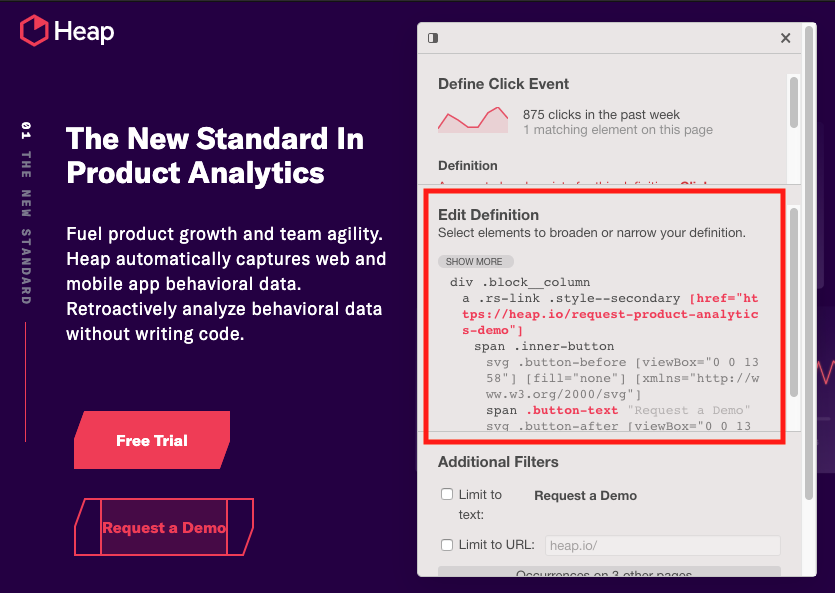
CSS challenges - pass/fail related to attribute order · Issue #35830 · freeCodeCamp/freeCodeCamp · GitHub

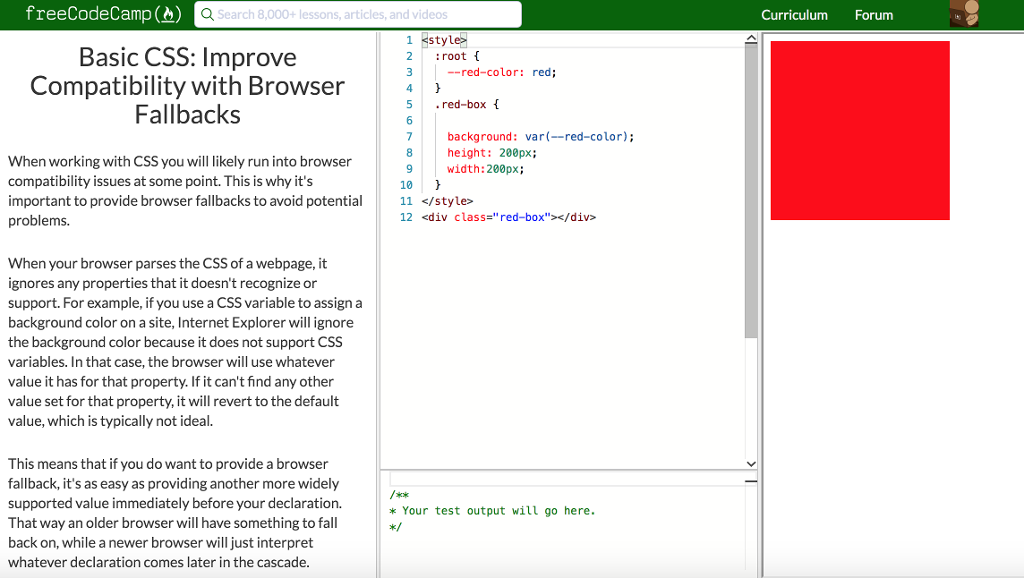
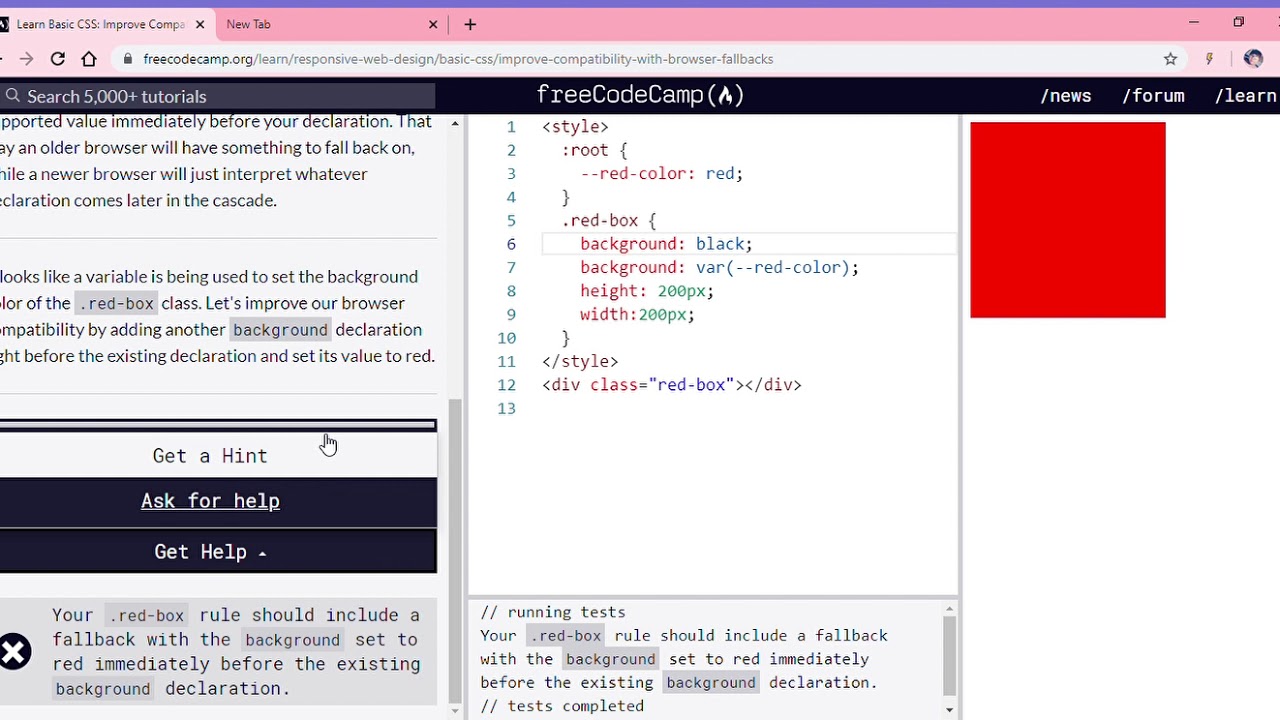
Learn Basic CSS Improve Compatibility with Browser Fallbacks freeCodeCamp org Google Chrome 201 - YouTube