SPFx - How to call function on button click event from ts file with React - SharePoint Stack Exchange

Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub
Link reloads the page if error happens in the onClick handler · Issue #6709 · remix-run/react-router · GitHub

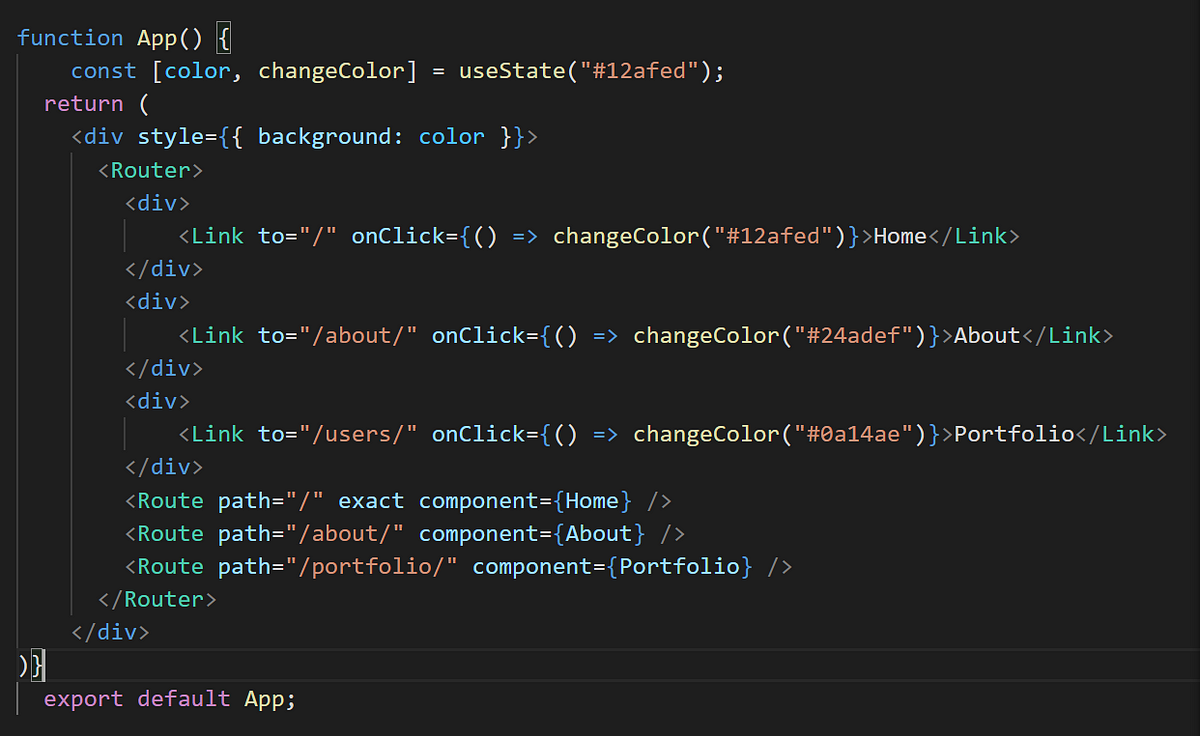
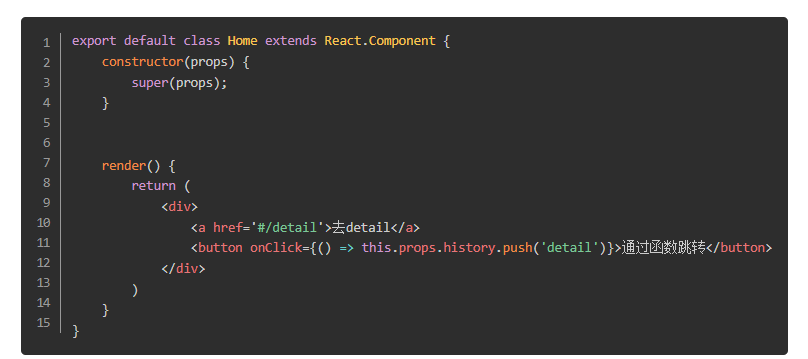
Using react router I want to change url with onClick function but rencer only part of the page - The web development company Lzo Media - Senior Backend Developer